I'm a Bug, Not a Feature
Brains. Can't live with them, can't live without them (...yet?). Developers, and honestly most humans, stuff an incredible amount of information in their head in a day. And my head is leaky, or more accurately my attention is since I have ADHD. Pair programming (two developers working together on code) can sometimes be a hindrance to my ability to code.
This bit me in a large way this week. My linting was broken (a tool that analyzes source code to flag programming errors, bugs, stylistic errors, and suspicious constructs) and we (my boss Will and I) decided to remove my node_modules folder. This is where all the packages for a node project lives and yes, the memes are right about it being gigantic.
We use Yarn for dependency management. When I ran yarn in my development environment, things got wonky.
I was getting an error for each of my records files, which are server side. After a lot of Googling, I found all sorts of packages and package level issues that could be causing this with what we are using to compile our javascript code, Webpack.
[webpack-client] ERROR in ./modules/records/types/respondent-comment.ts 9:7
[webpack-client] Module parse failed: Unexpected token (9:7)
[webpack-client] You may need an appropriate loader to handle this file type.
[webpack-client] | import { RespondentId } from './respondent';
[webpack-client] |
[webpack-client] > export type RespondentCommentId = StringId<'respondent_comments'>;
[webpack-client] |
[webpack-client] | type RespondentComments = DbSchema.respondent_comments;
[webpack-client] @ ./modules/records/types/index.ts 166:0-170:30 166:0-170:30 166:0-170:30 166:0-170:30
[webpack-client] @ ./modules/client/pages/admin/content/edit/index.tsx
[webpack-client] @ ./modules/client/index.tsx
[webpack-client] @ ./entry/client.tsx
[webpack-client] @ multi webpack-dev-server/client?http://localhost:3002/ webpack/hot/dev-server core-js ./entry/client.tsx
I have to admit, I don't really "get" Webpack even after having it explained to me. My assumption was that since my code compiled before reinstalling everything, it must be a dependency issue. Half a day later, I found this "fix". Basically I told Webpack to process the records files.
function tsClientConfig({ // typescript client
includeStories
}) {
const commonExclusions = [/__tests__/];
return {
test: /\.tsx?/,
include: [
path.resolve(__dirname, '../entry'),
path.resolve(__dirname, '../modules/client'),
path.resolve(__dirname, '../modules/core'),
path.resolve(__dirname, '../modules/graphql-api'),
path.resolve(__dirname, '../modules/helpers'),
// I added this modules/record path
path.resolve(__dirname, '../modules/records'),
],
exclude: includeStories ?
commonExclusions :
[...commonExclusions, /stories.tsx$/],
use: [{
loader: 'ts-loader',
options: {
configFile: 'tsconfig.client.json',
},
}, ],
};
}
I was definitely confused why a client config change in Webpack would affect my code. My code compiled though, I had swam to an island in the ocean. But the island was full of rabid monkeys, cause that should not be changed.
After some time AFK (away from keyboard), I read my boss Will's response to my slack in our eng-wtf channel. Basically re-iterating that it shouldn't be processed by the client and to look at the imports in the file. And that's when I noticed all of the errors were related to the same file I had recently changed (/modules/client/pages/admin/content/edit/index.tsx). I didn't even post that part of the error in the slack channel, my brain had somehow marked it as irrelevant.
Sure enough, there was an import in this client file from records/types. The Will is a wizard.
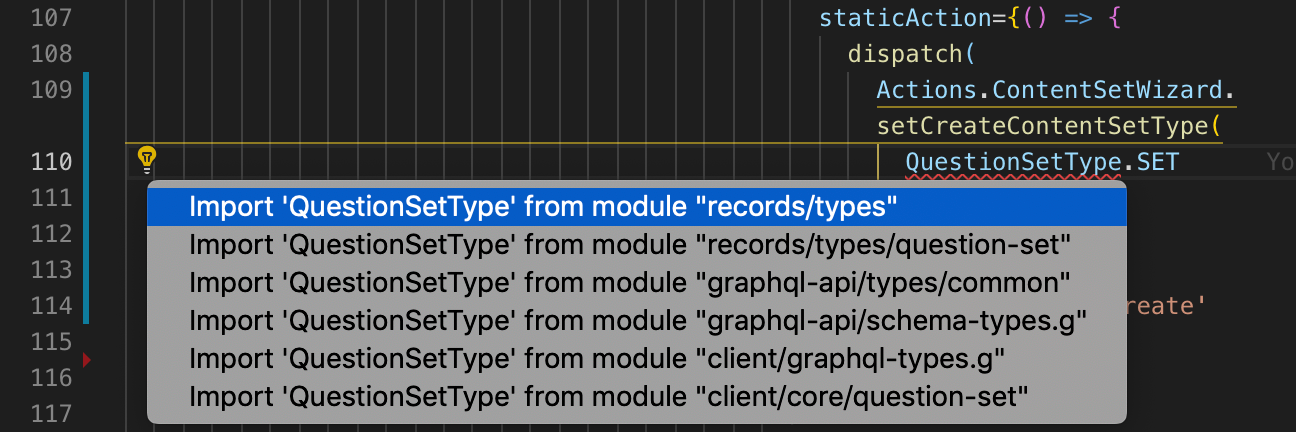
When we were pairing, I auto-added QuestionSetType. This is what VSCode does for auto imports:

I want the bottom import, but it pulled in from the first one, records/types. Possibly because the auto-import can grab from the wrong place (this burns me more than I care to admit). Possibly because I had already done an overall import:
import * as QuestionSetCore from 'client/core/question-set';
I was mimicking what’s in another file, our question-set-card component:
import * as QS from 'client/core/question-set';
I don’t know if we have (or should have) a standard around importing everything vs using list (I would think only everything if it’s all used or there’s a duplicate name?). That’s kind of hard to keep track of though, since when I added types to core/question-set, the question-set-card is no longer pulling everything from core/question-set. I decided to change the edit/content import of core/question-set to a list:
import {
QuestionSetType,
QuestionSetModalStates,
} from 'client/core/question-set';
I prefer the variable names being shorter (QuestionSetType vs QuestionSetCore.QuestionSetType). Abbreviations are also going to be more confusing to anyone new to our stack (we're hiring), as I am already using qs in the content/edit page for "query string".
I honestly don’t know why the error only showed up after re-installing (hence why I thought the error was Webpack and not an import). I’m usually careful checking the imports for this reason, but spaced it cause we were pairing. Whoops-a-daisy. Another lesson in testing assumptions.
ADHD is also an asset for coding, I'll write another post about that in The Future.